
Удобный гаджет часы для блога. Это
бесплатный гаджет и ставиться он очень легко. Забавно, когда посетители
из других стран видят ваше время. Формат часов различен, равно как цвет
и форма, язык программирования на котором написаны часы, например это
могут быть и флэш часы для блога.

Как вставить часы в блог.
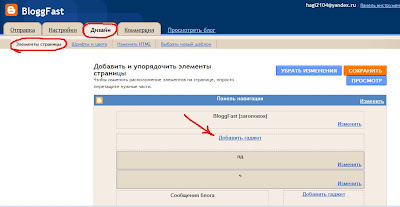
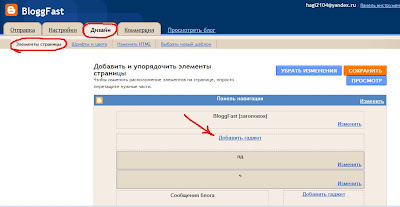
Эти часы можно вставить не только в блог но и в любой другой сайт. Для начала откроем наш блог, перейдем на: Настройки / Элементы страницы, нажимаем Добавить гаджет, в том месте в котором мы хотим видеть наши часы. На рисунке я выбрал верхнюю панель.

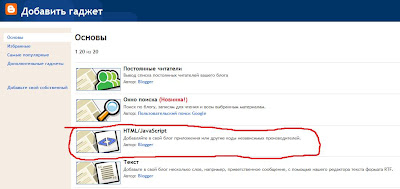
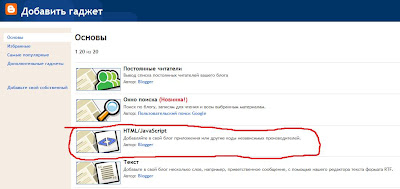
Далее, как в открывшемся окне гаджетов выбираем "HTML / JavaScript", нажимаем на синий плюсик в углу

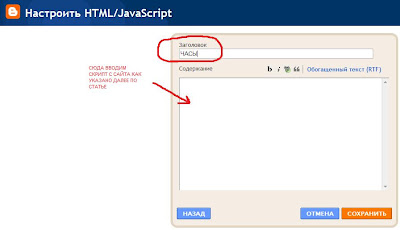
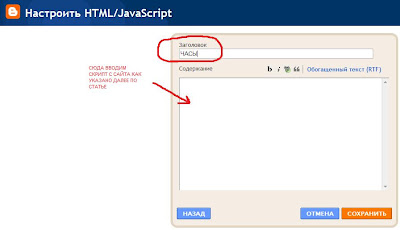
и выбираем в верхней строке название для наших часов.

Например Часы. Переходим на сайт, где можно установить часы для блога бесплатно.

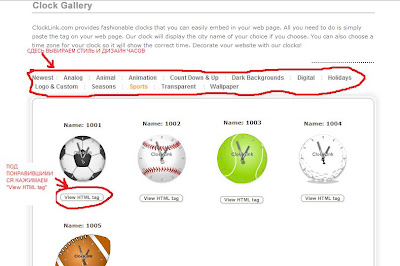
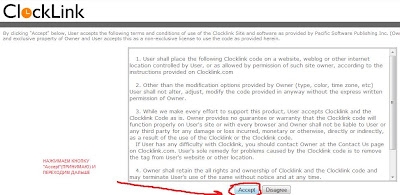
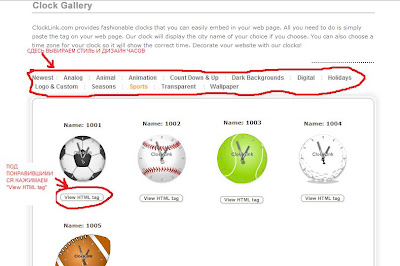
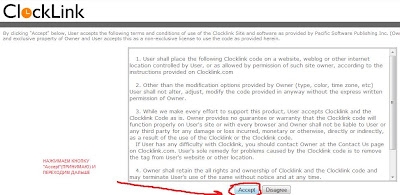
Тут можно найти много часов для вставки в блог, вариантов очень много, я для примера выбрал "Sports" (спорт), в верхней выделенной красным цветом части можете выбирать другую понравившуюся вам тематику. После того как вы определитесь с понравившимися вам часами нажимаете кнопку "View HTML tag" (смотрите скриншот), откуда попадаете на страницу принятия условий разработчиков, где говорится, что при наведении курсора мыши на часы будет появляться название разработчиков. Итак нажимаем кнопку "Accept"(принять).

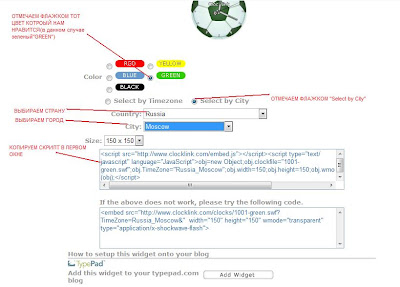
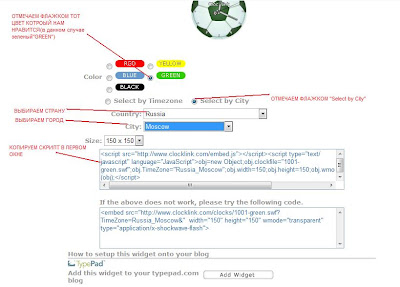
Далее в появившемся окне выбираем цветовую гамму часов, отмечая понравившуюся флажком, и самое главное ниже под цветами, отмечаем флажком "Select by the city", что позволяет вам в ручную выбрать страну и город вашего блога, ниже этой строки находятся два окна "Country" и "City", в первом соответственно выбираете страну (например Россия), во втором город (Москва). Ниже выбираем размер часов "Size" (например 150X150). И вот под ваш запрос готов скрипт часов, который находится в окне - ниже выбора размера часов (скрипт который вы видите еще ниже - дополнительный, он нужен на случай если первый скрипт не заработает). Выделяем первый скрипт и нажимаем копировать. (Нажмите на картинку где я всё подробно расписал, картинка кликабельна и может быть увеличена, либо скопирована с описаниями)

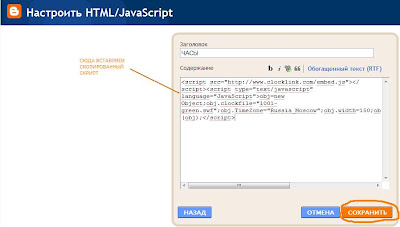
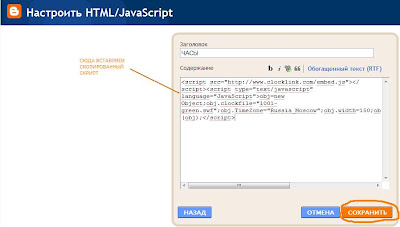
Скопировав скрипт, возвращаемся в наш блог где у нас открыто окно "Настроить HTML/JavaScript". В него вставляем скопированный скрипт и нажимаем "Сохранить" (как показано на картинке)

Обновите блог, чтобы увидеть нововведение.
Поздравляю - у вашего блога теперь есть свои часы. Мне понравились еще
два сайта на которых можно найти большое количество часов для вашего
блога, в том числе и по знаку зодиака Toolshell.org, Ivanpobeda.com/post106624146/ Эти часы можно вставить не только в блог но и в любой другой сайт. Для начала откроем наш блог, перейдем на: Настройки / Элементы страницы, нажимаем Добавить гаджет, в том месте в котором мы хотим видеть наши часы. На рисунке я выбрал верхнюю панель.

Далее, как в открывшемся окне гаджетов выбираем "HTML / JavaScript", нажимаем на синий плюсик в углу

и выбираем в верхней строке название для наших часов.

Например Часы. Переходим на сайт, где можно установить часы для блога бесплатно.

Тут можно найти много часов для вставки в блог, вариантов очень много, я для примера выбрал "Sports" (спорт), в верхней выделенной красным цветом части можете выбирать другую понравившуюся вам тематику. После того как вы определитесь с понравившимися вам часами нажимаете кнопку "View HTML tag" (смотрите скриншот), откуда попадаете на страницу принятия условий разработчиков, где говорится, что при наведении курсора мыши на часы будет появляться название разработчиков. Итак нажимаем кнопку "Accept"(принять).

Далее в появившемся окне выбираем цветовую гамму часов, отмечая понравившуюся флажком, и самое главное ниже под цветами, отмечаем флажком "Select by the city", что позволяет вам в ручную выбрать страну и город вашего блога, ниже этой строки находятся два окна "Country" и "City", в первом соответственно выбираете страну (например Россия), во втором город (Москва). Ниже выбираем размер часов "Size" (например 150X150). И вот под ваш запрос готов скрипт часов, который находится в окне - ниже выбора размера часов (скрипт который вы видите еще ниже - дополнительный, он нужен на случай если первый скрипт не заработает). Выделяем первый скрипт и нажимаем копировать. (Нажмите на картинку где я всё подробно расписал, картинка кликабельна и может быть увеличена, либо скопирована с описаниями)

Скопировав скрипт, возвращаемся в наш блог где у нас открыто окно "Настроить HTML/JavaScript". В него вставляем скопированный скрипт и нажимаем "Сохранить" (как показано на картинке)

Комментариев нет:
Отправить комментарий